
A veces necesitamos realizar una presentación de algún concepto o avances de nuestras aplicaciones web, y no contamos con una forma de desplegar nuestra aplicación en cloud, o el despliegue a fallado, pero tenemos la aplicación ejecutándose bien en nuestra máquina local. Les ha pasado algo así? 🤔🤔🤔
Como parte de las tareas de la Iniciativa “Devs Latam” de la comunidad Try-Catch, la presentación de la aplicación desarrollada es una de las activiades a realizar. Sin embargo, dado que estamos aprendiendo a realizar despliegues en plataformas gratuitas, estos procesos no están excentos de tener algún tipo de error o incoveniente que puede llegar hasta el momento de la presentación agendada.
Como una alternativa, podemos crear un túnel que nos permita redireccionar el tráfico de internet a una dirección URL hacia nuestra aplicación desplegada localmente.
Ngrok es una herramienta que permite a los desarrolladores exponer servidores locales a Internet. En términos más simples, ngrok crea un túnel seguro desde el público Internet a una aplicación o servicio que se está ejecutando en tu máquina local. Esto puede ser muy útil durante el desarrollo de una aplicación web, ya que te permite compartir tu trabajo en progreso con colegas, clientes o amigos, incluso si tu aplicación no está alojada en un servidor web en la nube.
La belleza de ngrok radica en su facilidad de uso. Puedes comenzar a exponer tu aplicación local a Internet con un solo comando en la línea de comandos. Además, ngrok proporciona una interfaz web para inspeccionar las solicitudes de HTTP que se están haciendo a tu servicio, lo que es útil para depurar problemas.
Cuando se trata de realizar presentaciones remotas de sitios web, ngrok puede ser un salvavidas. Digamos que estás trabajando en un sitio web en tu máquina local y necesitas presentar tu progreso a un cliente que está en otra ciudad. En lugar de desplegar tu sitio web a un servidor de producción, puedes usar ngrok para exponer temporalmente tu servidor local a Internet. Luego, simplemente compartes la URL proporcionada por ngrok con tu cliente, quien puede ver tu trabajo en su navegador como si estuviera alojado en un servidor en la nube. Esto puede ahorrar mucho tiempo y esfuerzo, especialmente en las primeras etapas de desarrollo cuando las cosas están cambiando rápidamente.
Ngrok cuenta con una cuenta gratuita, que nos permite exponer nuestra aplicación web de forma temporal a través del tunel, utilizando una URL dinámica. A continuación los pasos para instalarlo y utilizarlo (Para sistemas operativos Windows, aunque los pasos para otros sistemas operativos son muy similares).
Instalación y Configuración
1. Ingresamos a la URL https://ngrok.com , damos clic en el botón “Sign up for free” para crear nuestra cuenta gratuita.

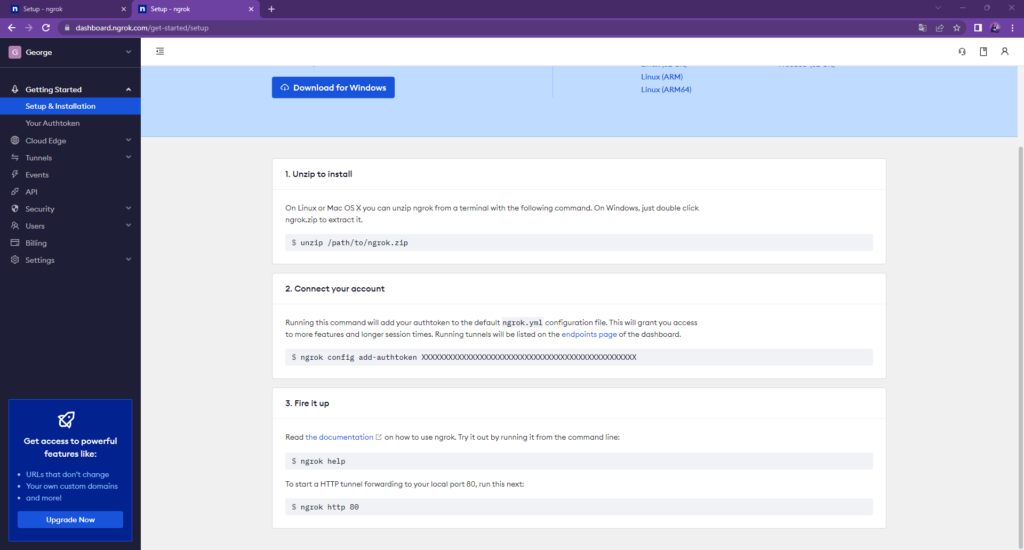
2. Al finalizar la creación y verificación de nuestra cuenta gratuita, ingresamos al dashboard de ngrok. Nos aparece una opción para descargar el ejecutable de ngrok según nuestro sistema operativo. Damos clic en el botón de descarga. (En caso que querramos descargar el ejecutable para otro sistema operativo diferente al de la máquina sugerida, en la parte derecha de la página aparecen los enlaces para los demás sistemas operativos soportados).

3. El archivo a descargar es un comprimido. Lo descomprimimos en un directorio al que tengamos acceso dentro de nuestra máquina.

4. Regresamos al dashboard y encontramos las instrucciones de configuración. Debemos abrir una consola del sistema, ir al directorio en el cual colocamos el ejecutable. Ya ubicados allí ejecutamos la instrucción:
ngrok config add-authtoken <token>
El código que nos aparece al final del comando en la página corresponde al token de autenticación brindado por ngrok para nuestro usuario. Al ejecutar el comando, nos aparece la ruta donde queda almacenada la información de configuración en nuestra máquina.


Hasta aquí hemos instalado y configurado nuestro ejecutable de ngrok.
Los siguientes pasos corresponden a las actividades a realizar cada vez que querramos generar un túnel temporal para presentar nuestras aplicaciones web.
5. Ahora subimos de forma local la aplicación web que deseemos presentar en internet. En este ejemplo, presentaré una aplicación web que localmente tengo disponible en el puerto 8080.

6. Ya con nuestra aplicación lista y desplegada localmente, nuevamente regresamos en la consola de comandos a la ruta donde se encuentra desplegado el ejecutable de ngrok e ingresamos el siguiente comando:
ngrok http <puerto local de nuestra aplicación>
En el caso de este ejemplo sería: ngrok http 8080

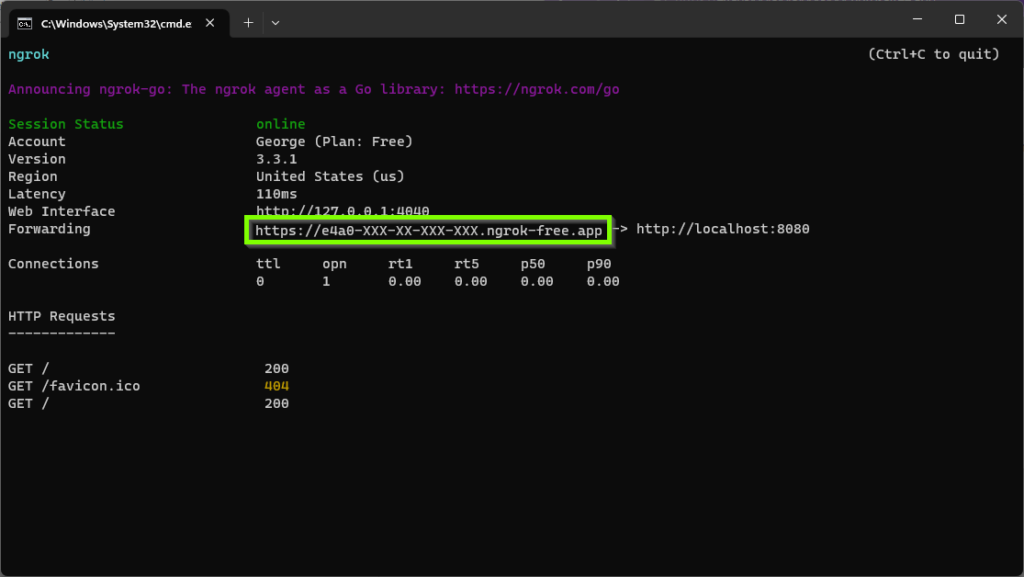
Nos aparece en la consola de comando los resultados de creación del túnel y la dirección URL donde se encontrará disponible nuestra aplicación en internet. También en esa consola podremos monitorear cada una de las peticiones recibidas a través de nuestro túnel.

7. Ahora vamos a la URL de nuestro túnel y encontramos que nuestra aplicación se encuentra disponible en internet. 🎉🎉🎉

Esa URL la podemos compartir con quienes necesitamos que vean nuestra aplicación. Así ellos podrán consultar e interactuar con nuestra aplicación web desplegada localmente, a través de internet.
Para finalizar la publicación de nuestra aplicación web local en internet a través del túnel, simplemente cerramos la consola del sistema o paramos el proceso con CTRL + C.
Opciones para despliegue gratuito de aplicaciones en cloud.
Claro que el objetivo será desplegar nuestras aplicaciones en cloud para que se encuentren siempre disponibles. Esta es la lista recomendada de mi parte con servicios gratuitos en cloud para el despliegue de aplicaciones web:
| Servicio Cloud | URL |
| Render | https://render.com/ |
| Railway | https://railway.app/ |
| Fly.io | https://fly.io/ |
| Cyclic | https://www.cyclic.sh/ |
| Back4app | https://www.back4app.com/ |
| Netifly | https://www.netlify.com/ |
| Vercel | https://vercel.com/ |
| Python Anywhere | https://www.pythonanywhere.com/ |
Mi recomendación es que primero intenten desplegar en alguno de estos servicios cloud, y usen ngrok para presentar avances entre sus equipos y/o lo usen para la presentación final en caso que no logren tener un despliegue correcto al final. (Esas cosas suelen suceder, sobretodo cuando estamos aprendiendo).
Cualquier duda, inquietud o sugerencia respecto a este tema, están bienvenidos a consignarla en los comentarios de este post, o a contactarme a mis diferentes redes sociales.
Muchos Éxitos a los miembros de la iniciativa “Devs Latam” en la presentación de sus proyectos! 💪🐧